Struktur
Web
A. Link StructureStruktur Situs Web merupakan bagian yang sangat penting yang harus dikuasai oleh seorang web designer. Dalam suatu organisasi apapun, pasti memiliki struktur organisasi. Organisasi situs web mengatur bagaimana hubungan antar halaman web, sehingga membuat pengunjung situs menjadi nyaman.
Keuntungan struktur situs web yang dibuat dengan baik :
- Dapat mengkomunikasikan pesan yang ingin disampaikan kepada pengunjung situs.
- Pengguna situs web dapat dengan mudah memahami situs web.
- Mudah untuk dikembangkan pada waktu yang akan datang, termasuk mengupdate suatu halaman situs jika diperlukan.
- Dapat menurunkan biaya cost pengunjung situs .
- Struktur Linear
- Struktur Grid
- Struktur Hierarki
Struktur navigasi linier hanya mempunyai
satu rangkaian cerita yang berurut, yang menampilkan satu demi satu
tampilan layar secara berurut menurut urutannya. Tampilan yang dapat
ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau
satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua
halaman sesudahnya.

Terbagi menjadi 4 , yaitu :
A. Struktur Linear murni :
- Digunakan untuk situs-situs web yang kecil, seperti personal page.
- Biasanya hanya terdiri dari 4 – 10 halaman.
- Cocok digunakan untuk menampilkan isi yang bersifat tutorial atau penjelasan mengenai suatu pokok bahasan.
- Kelemahan struktur jenis ini adalah ketidaknyamanan pengunjung dalam menjelajasi isi situs web.
- Pada situs web yang besar struktur ini masih digunakan, tetapi hanya sebatas untuk bagian-bagian penting seperti halaman-halaman registrasi.
- Digunakan untuk menjelaskan sebuah isi sama seperti struktur linear murni
- Uraian ini cocok untuk membuat sebuah penjelasan yang banyak mengandung uraian detail yang boleh untuk dilewatkan.
- Kelemahan struktur ini sama dengan kelemahan struktur linear murni, yaitu pengunjung tidak dapat melompat kesuatu halaman tanpa melewati halaman berikutnya.
- Pada struktur ini pengunjung diberi pilihan untuk melompat ke suatu halaman tertentu tanpa harus melewati halaman berikutnya.
- Struktur ini banyak digunakan pada sebagian besar situs web yang ada.
- Cocok digunakan untuk menamoilkan informasi yang bersifat ringan, seperti artikel, berita dan informasi lain yang tidak menuntut pengunjung agar menyimak penjelasan secara bertahap.
- Pada dasarnya sama dengan struktur linear murni, bedanya pengunjug diberi alternatif “jalan” untuk pergi ke sebuah halaman.
- Struktur ini hanya sedikit lebih baik dari struktur linear murni.
- Struktur ini digunakan untuk isi situs yang bersifat menjelaskan halaman demi halaman, namun ada beberapa bagian yang memiliki tingkatan yang sama. Pada bagian inilah dapat dipisah menjadi halaman alternatif.
Penggunaan grid pada web design adalah dengan cara membuat garis – garis vertikal pada website layout yang akan dibuat. Garis – garis vertikal ini akan membentuk kolom-kolom dengan lebar yang sama dengan jarak antar kolom dengan lebar yang sama pula. Proses ini kita lakukan saat tahap desain baru pada tahap wireframe draft atau bisa juga pada tahap lebih lanjut yakni saat pembuatan design comp.

Pada contoh di atas (Gambar 1) menggunakan 960 grid system yang populer di kalangan web designer maupun developer. Pada contoh di atas menggunakan 12 kolom dengan lebar total 960px, lebar tiap kolom 60px. Kolom diwakili oleh blok vertikal berwarna pink. Dengan menggunakan sistem grid ini kita menyelaraskan elemen desain yang kita buat berdasarkan kolom-kolom tersebut.
- Merupakan perluasan dari struktur linear murni.
- Struktur ini juga mengandung struktur linear dengan halaman alternatif dan struktur linear dengan halaman tambahan.
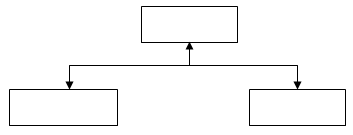
Struktur navigasi hirarki biasa disebut
struktur bercabang, merupakan suatu struktur yang mengandalkan
percabangan untuk menampilkan data berdasarkan kriteria tertentu.
Tampilan pada menu pertama akan disebut sebagai Master Page (halaman
utama pertama), halaman utama ini mempunyai halaman percabangan yang
disebut Slave Page (halaman pendukung).
Jika salah satu halaman pendukung
dipilih atau diaktifkan, maka tampilan tersebut akan bernama Master Page
(halaman utama kedua), dan seterusnya. Pada struktur navigasi ini tidak
diperkenankan adanya tampilan secara linier.

- Sangat banyak digunakan oleh sebagian besar situs web. Karena struktur ini bersifat fleksibel dan mudah untuk dikembangkan jika diperlukan.
- Menggunakan sub-sub direktori dan membentuk level-level ke bawah.
- File-file yang memiliki karakteristik fungsi yang sama akan disimpan dalam satu direktori.
- Pada struktur ini gambar-gambar yang digunakan dalam setiap halaman web disimpan dalam sebuah drektori tertentu.
1. Struktur hierarki lebar/ wide hierarki
- Merupakan struktur dasar dari bentuk hierarki dimana terdapat sebuah halaman depan yang menghubungkan halaman-halaman lain di dalam situs web.
- Penempatan halaman-halaman selain halaman depan diletakkan dalam satu level melebar.
- Struktur ini sering digunakan pada situs-situs web yang sederhana dimana sebuah halaman index yang menghubungkan dengan halaman-halaman isi.
- Mirip dengan struktur hierarki lebar, perbedaannya adalah struktur ini menempatkan halaman-halaman isi menjadi lebih “dalam” atau lebih “masuk” ke dalam.
- Sebagian besar situs web yang ada saat ini menggunakan gabungan antara dua jenis struktur hierarki ini.
- Perlu diperhatikan bahwa struktur-struktur dasar ini tidak dapat diaplikasikan secara mentah-mentah karena penggunaan struktur ini sangat tergantung kepada pembagian kategori isi yang akan dijelaskan.
Small World Network adalah sebuah tipe grafik matematikal yang dari banyaknya simpul , namun tidak berhubungan dengan simpul yang lainnya (berbeda) , tetapi banyak nya simpul bisa menjangkau setiap simpul kecil lainnya. Khususnya, small-world network didefinisikan sebagai jaringan di mana L jarak antara dua node yang dipilih secara acak (jumlah langkah yang diperlukan) tumbuh secara proporsional dengan logaritma dari jumlah node N dalam jaringan, yaitu:
Dalam konteks jaringan sosial, hasil dalam fenomena small world netwok untuk orang asing (orang tak dikenal) yang dihubungkan dengan cara berinteraksi. Banyak grafik empiris dengan baik dimodelkan oleh jaringan-dunia kecil. Jaringan sosial, konektivitas internet, wiki seperti Wikipedia, dan jaringan gen semua karakteristik small world network.
Keuntungan struktur situs web yang dibuat dengan baik :
- Dapat mengkomunikasikan pesan yang ingin disampaikan kepada pengunjung situs.
- Pengguna situs web dapat dengan mudah memahami situs web.
- Mudah untuk dikembangkan pada waktu yang akan datang, termasuk mengupdate suatu halaman situs jika diperlukan.
- Dapat menurunkan biaya cost pengunjung situs.
Kesimpulan
Untuk mendapatkan user experience yang baik pada suatu website ada banyak hal yang harus dikerjakan. Hal ini dikarenakan user experience mencakup semua hal yang ada di website itu sendiri, seperty typography, interface, information architecture,content, readability, bahkan sampai ke masalah aksesibilitas web itu sendiri yang terjamin dan tidak terkendala oleh downtime.Daftar Pustaka
https://www.andre.web.id/struktur-navigasi-website/
https://perassettiyo.wordpress.com/2014/06/08/web-dan-perilaku-penggunga-interaksi-manusia-dan-komputer-imk-dan-struktur-web/
http://www.tutorial-webdesign.com/web-design-menggunakan-grid/
https://bangpahmi.com/jenis-jenis-struktur-navigasi-dalam-website/